1
2
3
4
5
6






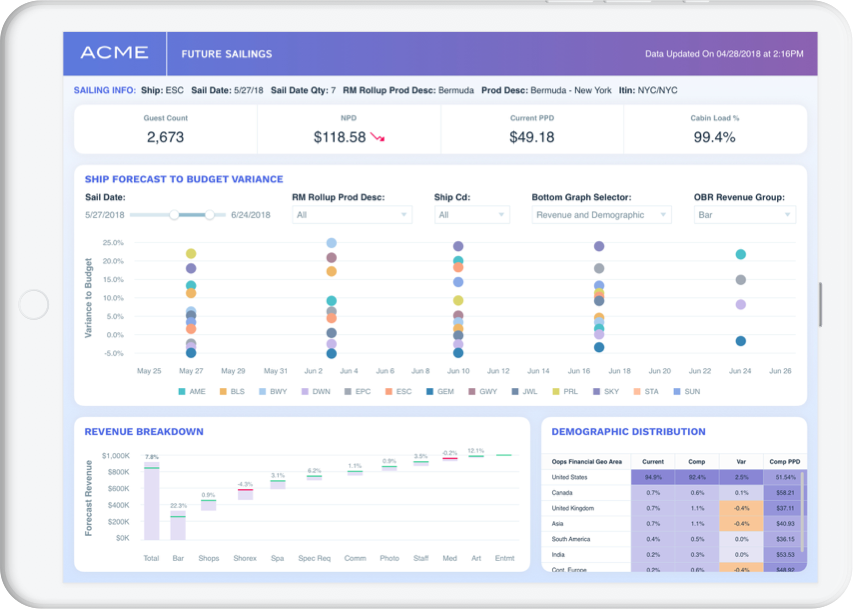
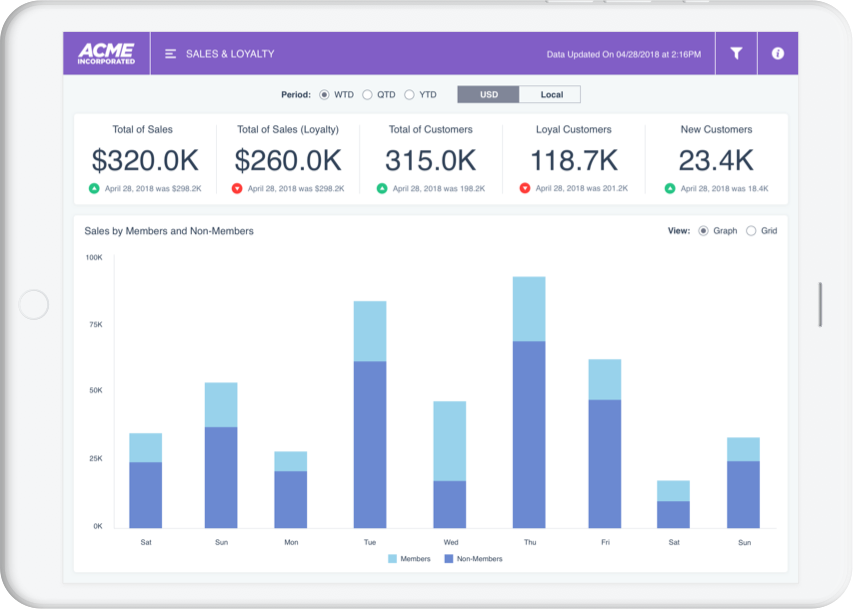
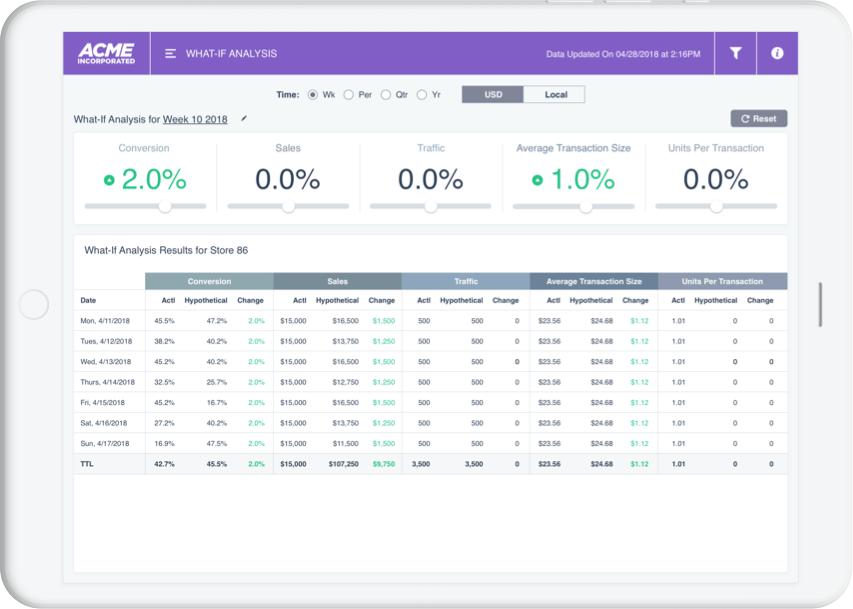
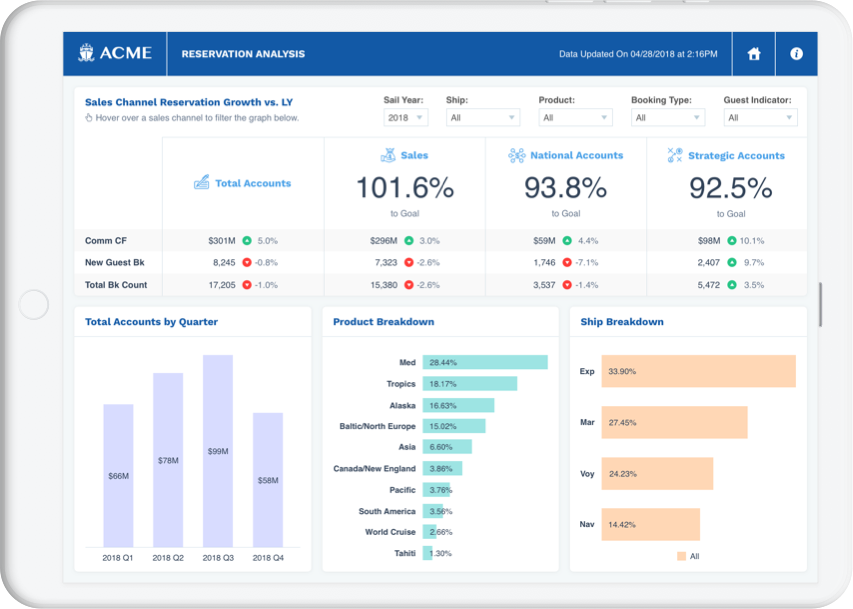
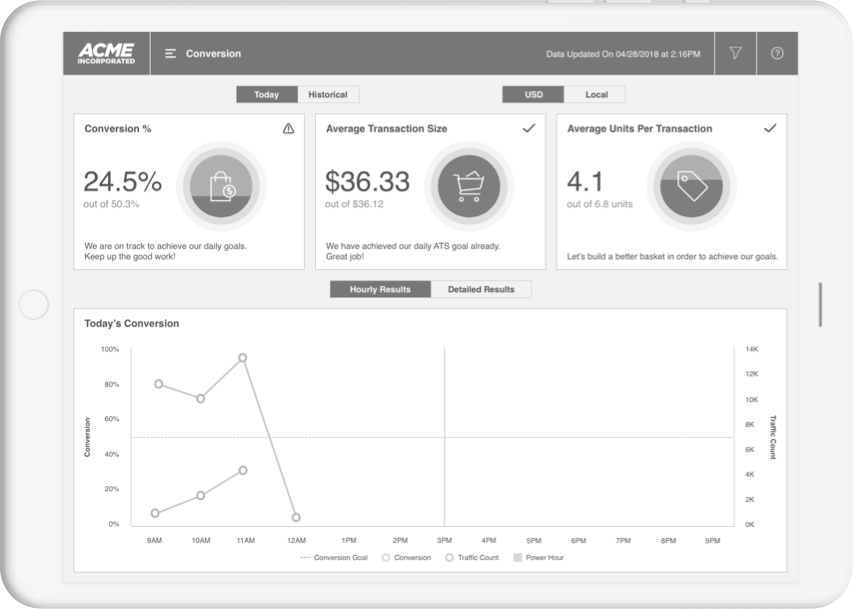
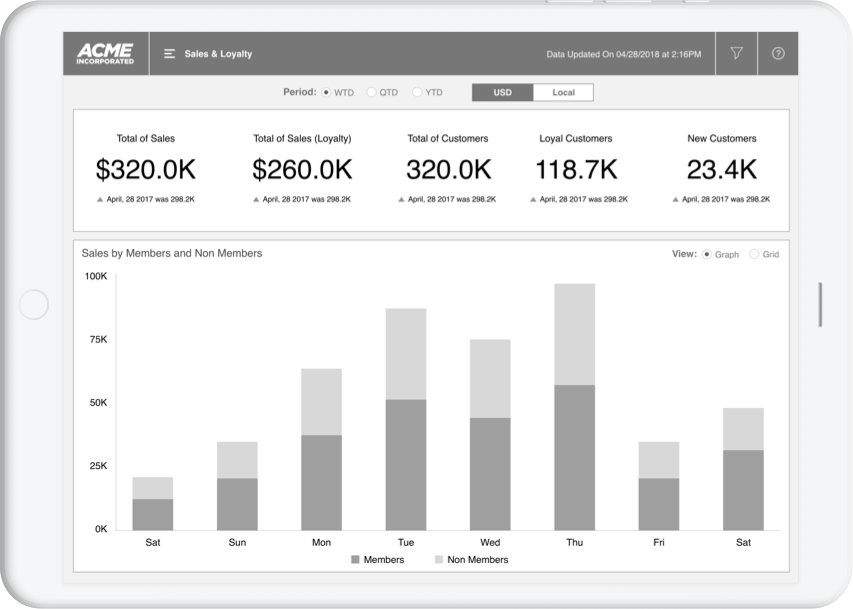
A whiteboard exercise I underwent in order to create various dashboard style samples for future clients. I developed the wireframes and then translated them into full-color mockups, illustrating potential UI/UX solutions for our clients while addressing specific issues we have encountered in the financial space.